サバ漢(@sabakan_umashi)です🐟
このブログを見てより多くの人が気軽にWebツールやノーコードツールを使い、日常のちょっとした問題を改善できれば幸いです😊
最近の事ですが、Adaloというノーコードツールを使って自分の好きなニュースだけ持ち歩くニュースアプリを作ってみました🐟
【サバ漢のお遊び🐟】
— サバ漢@ゲーム諸々ごった煮 (@sabakan_umashi) December 9, 2020
好きなニュースやネット記事を持ち歩いていつでも見れるアプリっぽいやつ作ってみた🐟
記事のURLさえ分かれば追加できます。
画像もURLが分かれば挿入できます🖼
パソコンがあれば、スクレイピングでより詳細に作れます🤔https://t.co/tzLGhuywX1#NoCode#Adalo pic.twitter.com/5xUJsGDqBk
サバ漢が作成したニュースアプリ
⇓
previewer.adalo.com
作成した際に使ったWebツールおよびノーコードツールについては以下の記事で説明しているので、そちらを参照ください。
⇓
【ノーコードツール紹介】プログラミング未経験者がAdaloとスクレイピングでニュースアプリ開発 - サバ漢の遊び場兼踏み台
ちなみにニュースアプリの内容(どんなことが出来るのか?)については以下の記事で説明しています。
⇓
【アプリの内容紹介】プログラミング未経験者がノーコードでニュースアプリを開発!? - サバ漢の遊び場兼踏み台
そしてこの記事では、私が作ったニュースアプリの構成要素について解説します。「Adaloで作るアプリはどのように構成されるのか?」がこれで分かると思います。
長くなるので、構成要素については「構成編1」と「構成編2」の2つの記事に分けて解説します。
構成編1は以下のリンクから読めます。
⇓
【Adaloの使い方_構成編1】ノーコードで開発したニュースアプリの構成を紹介 - サバ漢の遊び場兼踏み台

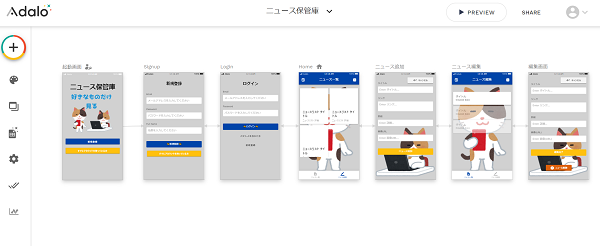
上の画像はAdaloでアプリを作成する時の画面ですが、上の画像のように1つ1つの画面(スクリーン)に分け、各スクリーン内で構成要素を組み立ててアプリを作成します。
そしてその後にアプリの動作(各スクリーン間の繋がり)とアプリ内で使用するデータベースの設定を行います。
アプリの動作とデータベースの設定については別の記事で解説します。
・データベースの解説記事
⇒【Adaloの使い方_データベース編】ノーコードアプリを事例に簡単解説 - サバ漢の遊び場兼踏み台
繰り返しになりますが、この記事では「アプリの構成要素」について書きます。「ノーコードで、特にAdaloで何かアプリを作ってみたいけど、どうやれば良いか分からない」という方の参考になりましたら幸いです。
こういうのは、実際に自分で何でもよいから作ってみるのが良いです😊
Adaloアプリの概要

構成編1でも説明しましたが、こちらの記事でも各スクリーンの概要から説明します。
①は起動時に表示される画面です。AdaloではWelcome Screen(ウェルカムスクリーン)とも呼ばれているようです。
②は「新規登録」の時に表示される画面です。①から移動できます。
初めてアプリを利用する場合はこの画面から新規登録を済ませます。
③は「ログイン画面」です。こちらも①から移動できます。
新規登録後は、この画面からメールアドレスとパスワードを入力してログインします。
④はログイン後に最初に表示される画面です。AdaloではHome Screen(ホームスクリーン)とも呼ばれているようです。ここでは自分が保存したニュースの一覧を見ることができ、それぞれの記事をタップすると特定のリンク先に移動して全文を見ることができます。
⑤は「ニュース追加」の画面です。スクリーン④の右上にある+マークをタップすることでこの画面に移動できます。
⑥は「ニュース一覧(編集モード)」です。スクリーン④下部にあるタブからこの画面に切り替えられます。この画面でもニュース一覧を見れますが、各記事をタップすると特定のリンク先ではなく、編集画面(スクリーン⑦)に移動します。
⑦は「編集画面」です。⑥から移動できます。
サムネイル画像を新しくしたい時やタイトル文・見出し文を変更したい時などに役立ちます。
以上が作成したアプリの全体概要です。ここから、各スクリーン中の構成要素について説明します。構成編2では、スクリーン⑤~⑦について説明します。①~④については、構成編1で説明しています。
Adaloニュースアプリの構成要素解説(⑤~⑦)

⑤ニュース追加画面

上の画像のように、ニュース追加画面はキャンセルと書かれたボタン(Button)と追加フォーム(Form)で構成されています。
フォーム(Form)とは上の画像の青枠部分のことで、タイトルやリンク等の入力部分と追加ボタンがセットになっています。
必要事項を入力後に追加ボタンを押すと、ニュース記事がホーム画面に追加される仕組みになっています。
ちなみにこのアプリでは、背景に猫ちゃんの画像を挿入していることが結構あります。
それぞれのスクリーンの背景を設定する場合は以下の画像のように「EDIT STYLES」を選択します。

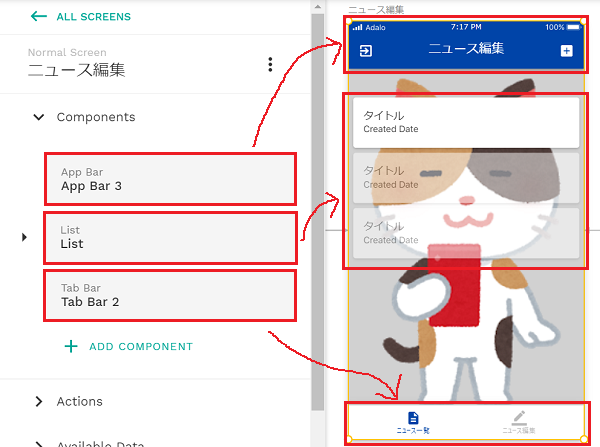
⑥ニュース一覧(編集モード)

ニュース一覧画面(編集モード)はアプリ上部のバー(App Bar)、ニュースリスト(List)、アプリ下部のバー(Tap Bar)で構成されています。
スクリーン④のホーム画面と構成は似ていますが、④と違って任意の記事リストをタップしてもリンク先には飛びません。代わりにスクリーン⑦の編集画面に移動するようになっています。
スクリーン④の構成については構成編1を参照ください。
⇓
【Adaloの使い方_構成編1】ノーコードで開発したニュースアプリの構成を紹介 - サバ漢の遊び場兼踏み台
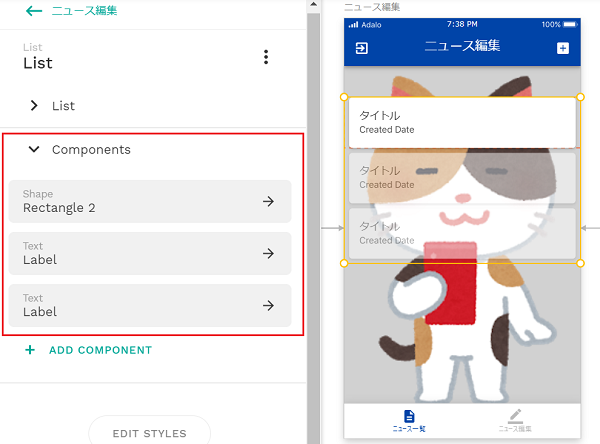
またListの構成もスクリーン④のものとは違います。

スクリーン⑥のListはニュース記事のタイトルとリストを作成した日付が表示されるように設定しています。ちなみにタイトルと作成した日付は、「ニュースリスト」という名前で作ったデータベースから情報を取り出します。

データベースについては以下の記事で解説しているので参照ください。
⇓
【Adaloの使い方_データベース編】ノーコードアプリを事例に簡単解説 - サバ漢の遊び場兼踏み台
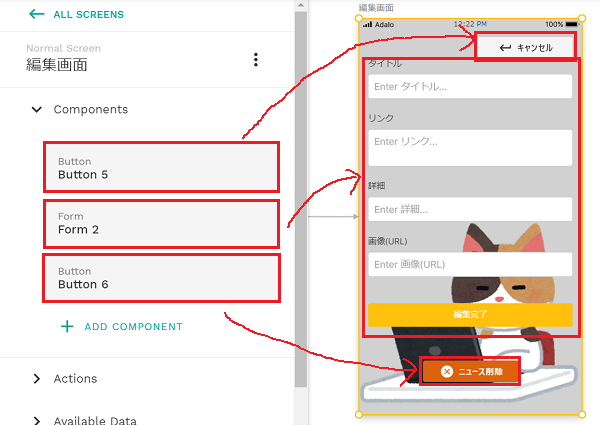
⑦編集画面

上の画像のように、編集画面はキャンセルと書かれたボタン(Button)とフォーム(Form)、そしてニュース削除ボタン(Button)で構成されています。
この画面で編集した情報はデータベース内の情報に反映され、ニュース一覧の表示も変化します。
Adaloニュースアプリの構成要素解説まとめ
以上が、ニュースアプリの構成要素解説後編です。前編で結構細かく解説したと思うし、特にスクリーン⑥はスクリーン④と似た構成なので、後編は前編より比較的シンプルに解説しました。
こんな感じで、自分で思いついた構成を、ある程度だけど意外と簡単に形にできるのがAdaloの良い所です😊
今回Adaloでこのアプリを作る際はテンプレートを頼らず敢えて最初から作りましたが、数種類あるテンプレートからアプリを作成することもできます。

自分の好きなアプリを作るのではなく、まずは特定のテンプレートを選んで自分好みのデザインにしてみることから始めてみるのも良いと思います。
下のリンク先の公式サイトからSign Up(新規登録)することで、あなたもすぐにアプリ開発が出来ます。
⇓
www.adalo.com
【サバ漢が作った、ブックマークを自分の好きなようにお洒落に管理するアプリ】
previewer.adalo.com
【サバ漢が作った、好きなニュースだけ持ち歩くアプリ】
previewer.adalo.com
【サバ漢のTwitter】
こちらからフォロー⇒サバ漢@ゲーム諸々ごった煮 (@sabakan_umashi) | Twitter