サバ漢(@sabakan_umashi)です🐟
このブログを見てより多くの人が気軽にWebツールやノーコードツールを使い、日常のちょっとした問題を改善できれば幸いです😊
最近の事ですが、Adaloというノーコードツールを使って自分の好きなニュースだけ持ち歩くニュースアプリを作ってみました🐟
【サバ漢のお遊び🐟】
— サバ漢@ゲーム諸々ごった煮 (@sabakan_umashi) December 9, 2020
好きなニュースやネット記事を持ち歩いていつでも見れるアプリっぽいやつ作ってみた🐟
記事のURLさえ分かれば追加できます。
画像もURLが分かれば挿入できます🖼
パソコンがあれば、スクレイピングでより詳細に作れます🤔https://t.co/tzLGhuywX1#NoCode#Adalo pic.twitter.com/5xUJsGDqBk
サバ漢が作成したニュースアプリ
⇓
previewer.adalo.com
作成した際に使ったWebツールおよびノーコードツールについては以下の記事で説明しているので、そちらを参照ください。
⇓
【ノーコードツール紹介】プログラミング未経験者がAdaloとスクレイピングでニュースアプリ開発 - サバ漢の遊び場兼踏み台
ちなみにニュースアプリの内容(どんなことが出来るのか?)については以下の記事で説明しています。
⇓
【アプリの内容紹介】プログラミング未経験者がノーコードでニュースアプリを開発!? - サバ漢の遊び場兼踏み台
そしてこの記事では、私が作ったニュースアプリの構成要素について解説します。「Adaloで作るアプリはどのように構成されるのか?」がこれで分かると思います。
長くなるので、構成要素については「構成編1」と「構成編2」の2つの記事に分けて解説します。
本記事は構成編1です。構成編2は以下のリンクから読めます。
⇓
【Adaloの使い方_構成編2】ノーコードで開発したニュースアプリの構成を紹介 - サバ漢の遊び場兼踏み台

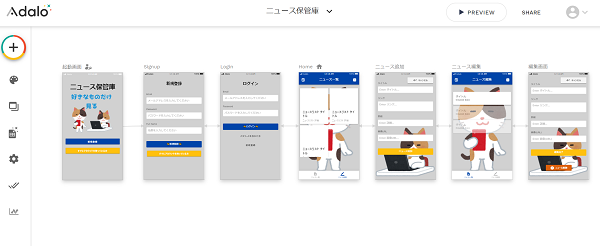
上の画像はAdaloでアプリを作成する時の画面ですが、上の画像のように1つ1つの画面(スクリーン)に分け、各スクリーン内で構成要素を組み立ててアプリを作成します。
そしてその後にアプリの動作(各スクリーン間の繋がり)とアプリ内で使用するデータベースの設定を行います。
アプリの動作とデータベースについては別の記事で解説します。
・データベースの解説記事
⇒【Adaloの使い方_データベース編】ノーコードアプリを事例に簡単解説 - サバ漢の遊び場兼踏み台
繰り返しになりますが、この記事では「アプリの構成要素」について書きます。「ノーコードで、特にAdaloで何かアプリを作ってみたいけど、どうやれば良いか分からない」という方の参考になりましたら幸いです。
こういうのは、実際に自分で何でもよいから作ってみるのが良いです😊
Adaloアプリの概要

7つのスクリーンの概要からまず説明します。
①は起動時に表示される画面です。AdaloではWelcome Screen(ウェルカムスクリーン)とも呼ばれているようです。
②は「新規登録」の時に表示される画面です。①から移動できます。
初めてアプリを利用する場合はこの画面から新規登録を済ませます。
③は「ログイン画面」です。こちらも①から移動できます。
新規登録後は、この画面からメールアドレスとパスワードを入力してログインします。
④はログイン後に最初に表示される画面です。AdaloではHome Screen(ホームスクリーン)とも呼ばれているようです。ここでは自分が保存したニュースの一覧を見ることができ、それぞれの記事をタップすると特定のリンク先に移動して全文を見ることができます。
⑤は「ニュース追加」の画面です。スクリーン④の右上にある+マークをタップすることでこの画面に移動できます。
⑥は「ニュース一覧(編集モード)」です。スクリーン④下部にあるタブからこの画面に切り替えられます。この画面でもニュース一覧を見れますが、各記事をタップすると特定のリンク先ではなく、編集画面(スクリーン⑦)に移動します。
⑦は「編集画面」です。⑥から移動できます。
サムネイル画像を新しくしたい時やタイトル文・見出し文を変更したい時などに役立ちます。
以上が作成したアプリの全体概要です。ここから、各スクリーン中の構成要素について説明します。構成編1では、スクリーン①~④について説明します。⑤~⑦については構成編2で説明します。
構成編2はコチラから
⇓
【Adaloの使い方_構成編2】ノーコードで開発したニュースアプリの構成を紹介 - サバ漢の遊び場兼踏み台
Adaloニュースアプリの構成要素解説(①~④)

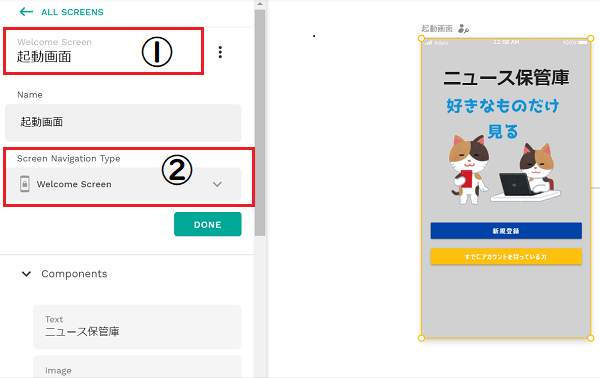
①起動時の画面

上の画像のように、起動時の画面はアプリ名が書かれたテキスト(Text)と画像(Image)、そして「新規登録」および「すでにアカウントを持っている方(ログイン)」と表示されている2つのボタン(Button)で構成されています。
各要素は自分の好きな位置に配置でき、2つのボタンいずれかをタップすることで別のページ(スクリーン)に移動する仕組みです。
このようにAdaloでは、Microsoftのパワーポイントでスライドを作るような感じでアプリを簡単に作成できます。
ちなみに、起動時に特定の画面を表示させたい場合は、以下の画像のように設定する必要があります。

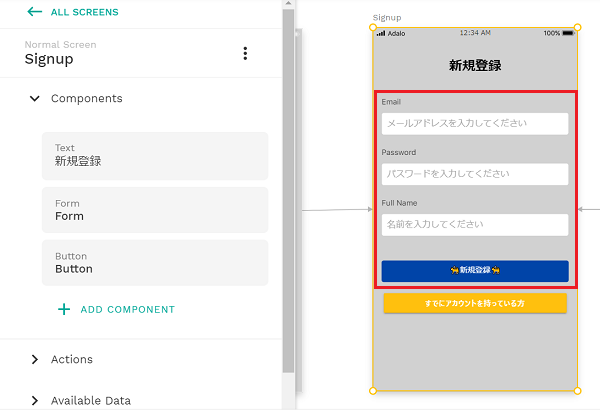
②新規登録画面

新規登録画面は、「新規登録」というテキスト(Text)と登録フォーム(Form)、そして1つのボタンから構成されています。
これもまたシンプルな構成ですよね?ホントにパワポ感覚なんです!
フォーム(Form)を初めて聞く方が多いと思いますが、以下の画像の赤枠部分です。
⇓

新規登録やログインではフォームの構成要素が初期から備わっています。
ちなみに「すでにアカウントを持っている方」というボタンがあるのは、押し間違え時の対策です。
つまり、すでに登録済みなのに間違えて新規登録ボタンをタップしても、その画面からログインの画面に移動できるようになっています。
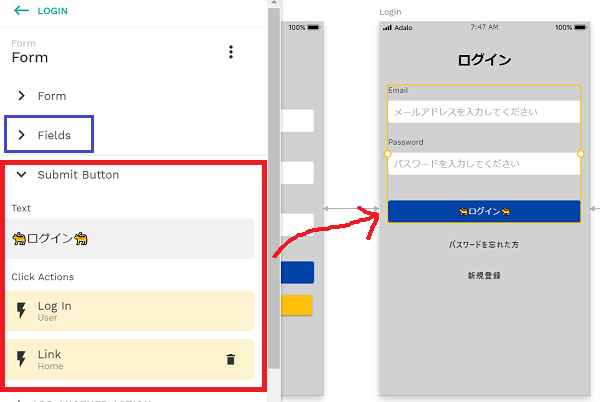
③ログイン画面

ログイン画面は、「ログイン」というテキスト(Text)と入力フォーム(Form)、そして2つのボタンから構成されています。
ちなみに、Form内で表示させる文字も設定が可能です。

実は新規登録画面(スクリーン②)とログイン画面(スクリーン③)は、Adaloでアプリを新規作成する際に最初から作成されています。

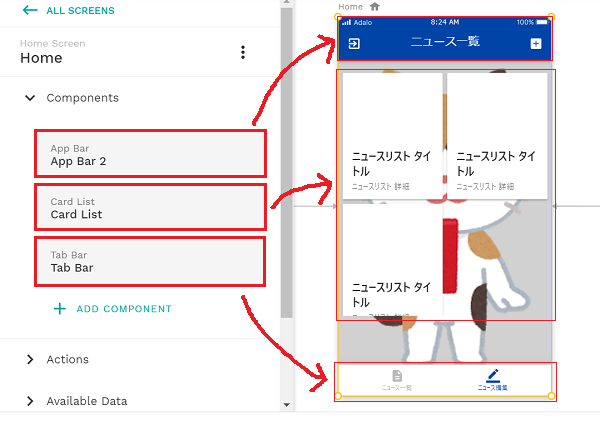
④ホーム画面

ホーム画面はアプリ上部のバー(App Bar)、ニュースリスト(Card List)、アプリ下部のバー(Tap Bar)で構成されています。

App Barは左アイコン(Left Icon)、画面タイトル(Title)、右アイコン(Right Icon)の3つから成り立っています。左右のアイコンは、任意で表示・非表示を切り替えできます。

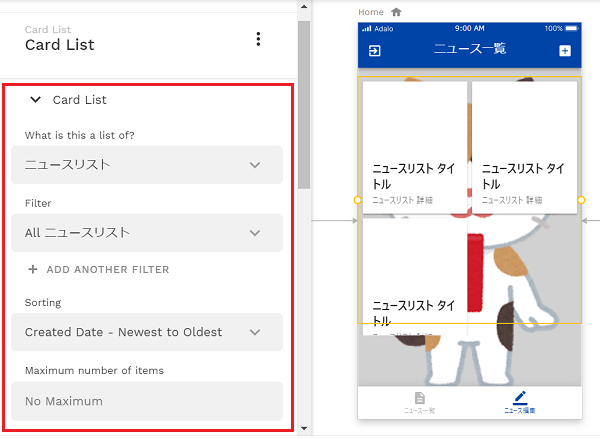
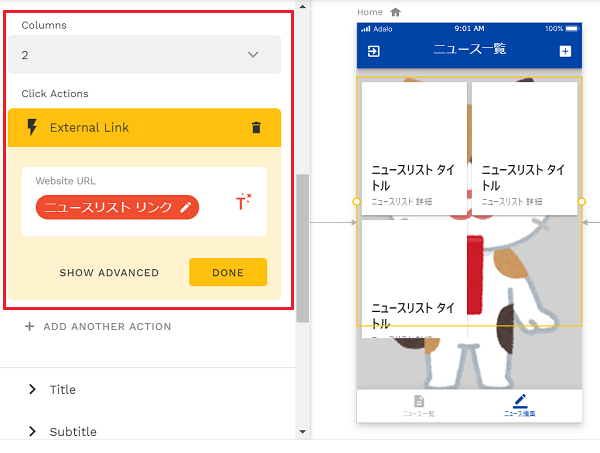
Card Listでは、集めたニュース記事の一覧を表示しています。



データベースについては以下の記事で解説しているので参照ください。
⇓
【Adaloの使い方_データベース編】ノーコードアプリを事例に簡単解説 - サバ漢の遊び場兼踏み台
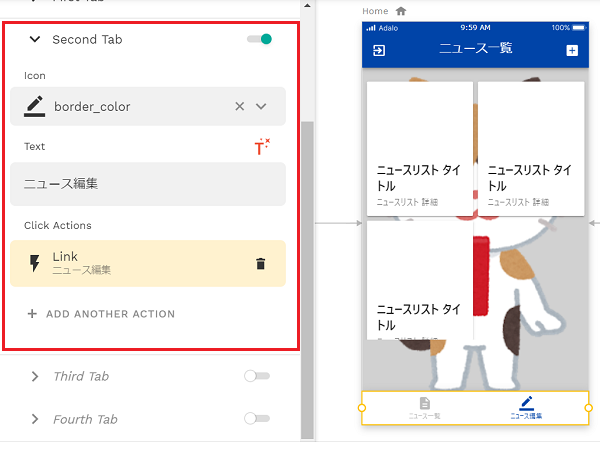
Tap Barはアイコン1(First Tab)とアイコン2(Second Tab)から成り立っています。それぞれをタップすることで、画面が切り替わるようになっています。



ちなみに、ログイン後はホーム画面に切り替わります。特定の画面をホーム画面として表示させたい場合は、以下の画像赤枠内のように設定する必要があります。

Adaloニュースアプリの構成要素解説まとめ
以上が、ニュースアプリの構成要素解説前編です。スクリーン④で結構複雑になってきたように見えますが、実際に作ってみるとそうでもなかったですよ😊
構成編2では、スクリーン⑤~⑦の構成要素について解説します。
⇓
sabakan-playroom.hatenablog.jp
また今回Adaloでこのアプリを作る際は敢えて最初から作りましたが、数種類あるテンプレートからアプリを作成することもできます。

自分の好きなアプリを作るのではなく、まずは特定のテンプレートを選んで自分好みのデザインにしてみることから始めてみるのも良いと思います。
下のリンク先の公式サイトからSign Up(新規登録)することで、あなたもすぐにアプリ開発が出来ます。
⇓
www.adalo.com
【サバ漢が作った、ブックマークを自分の好きなようにお洒落に管理するアプリ】
previewer.adalo.com
【サバ漢が作った、好きなニュースだけ持ち歩くアプリ】
previewer.adalo.com
【サバ漢のTwitter】
こちらからフォロー⇒サバ漢@ゲーム諸々ごった煮 (@sabakan_umashi) | Twitter